Health Insurance Patterns
A website that tells the story of insured rates in the US over time in the context of Medicaid expansion adoption by organizing and visualizing data in buckets, ranges, and scales that complement the narrative.



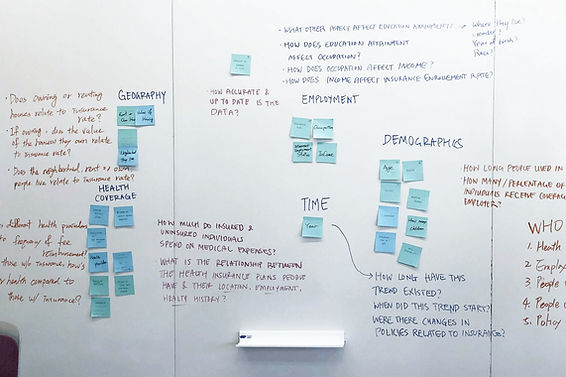
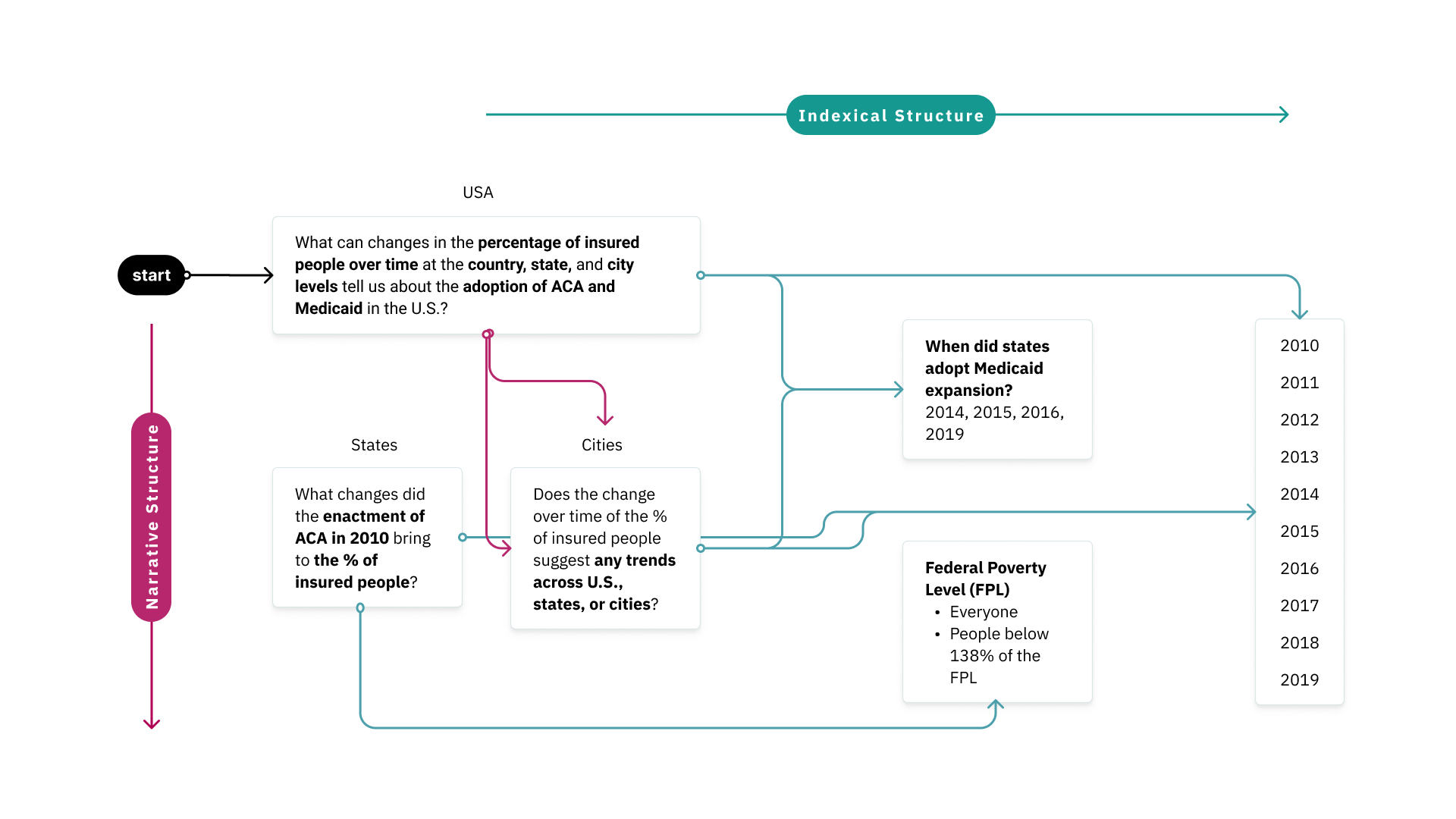
We are tasked to tell a story using the patterns we identify in the health insurance data from Census. The intriguing part is that while the patterns are objective, the way designers visualize the data would largely affect viewers' perspectives. After the research, we decide to look into the effect of ACA and Medicaid adoption over insured rates on country, state, and city levels and poverty levels. We carefully organize data points in buckets, ranges, and scales that complement the story and use narrative structure and Indexical structure to guide through users' viewing experience. The guiding question we have is:


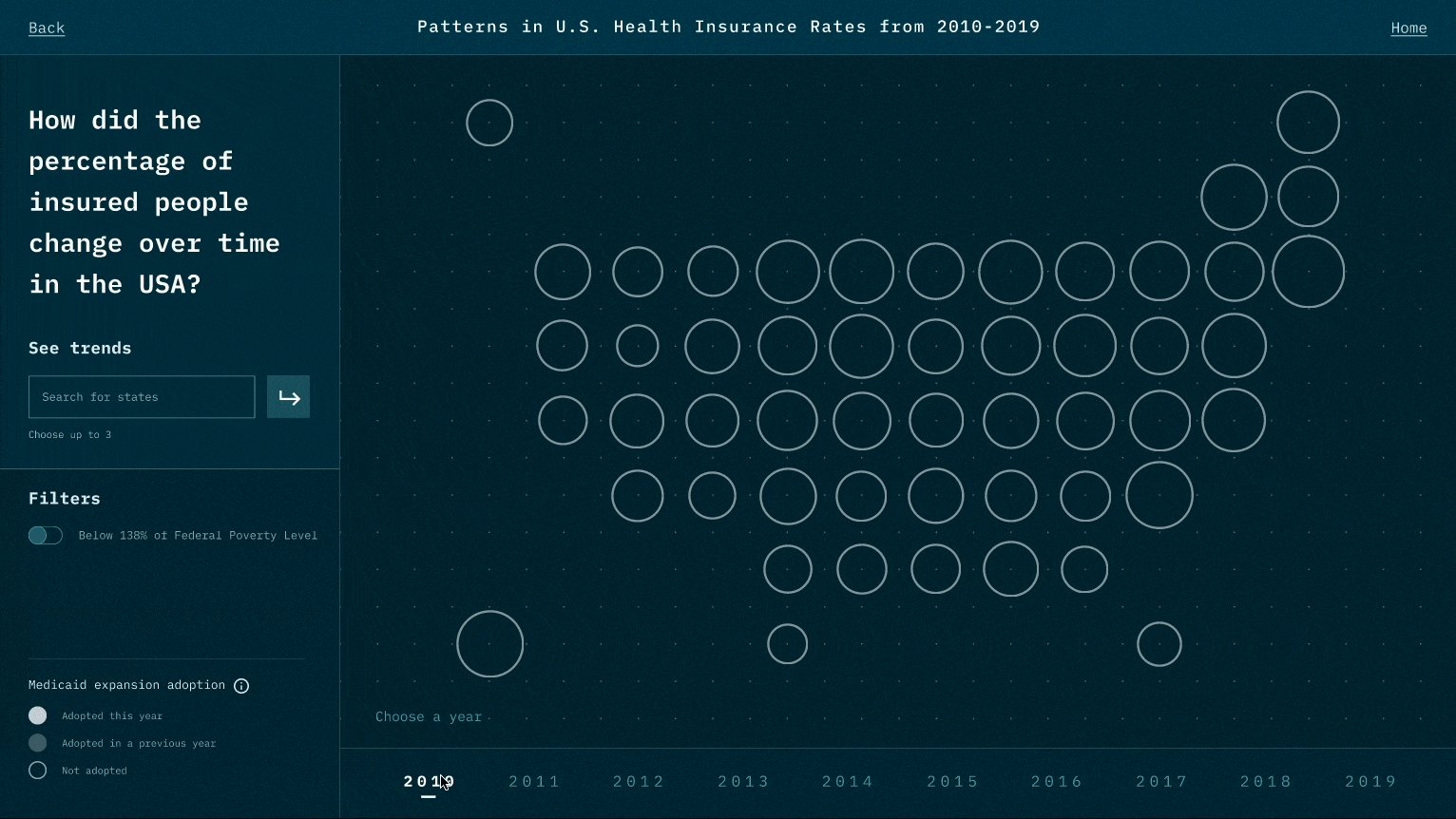
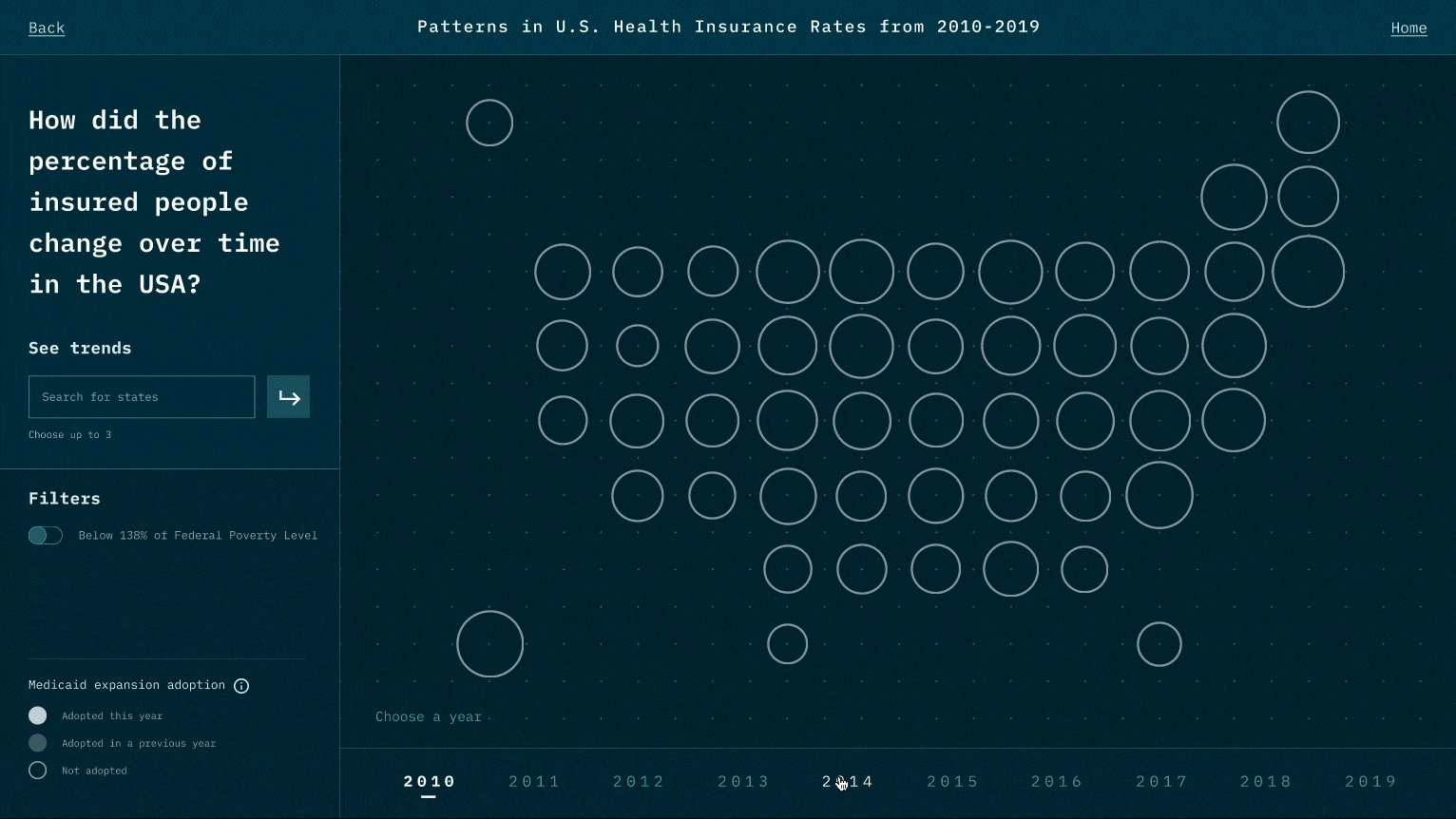
The website starts with meaningful questions that set up the context for viewers to think

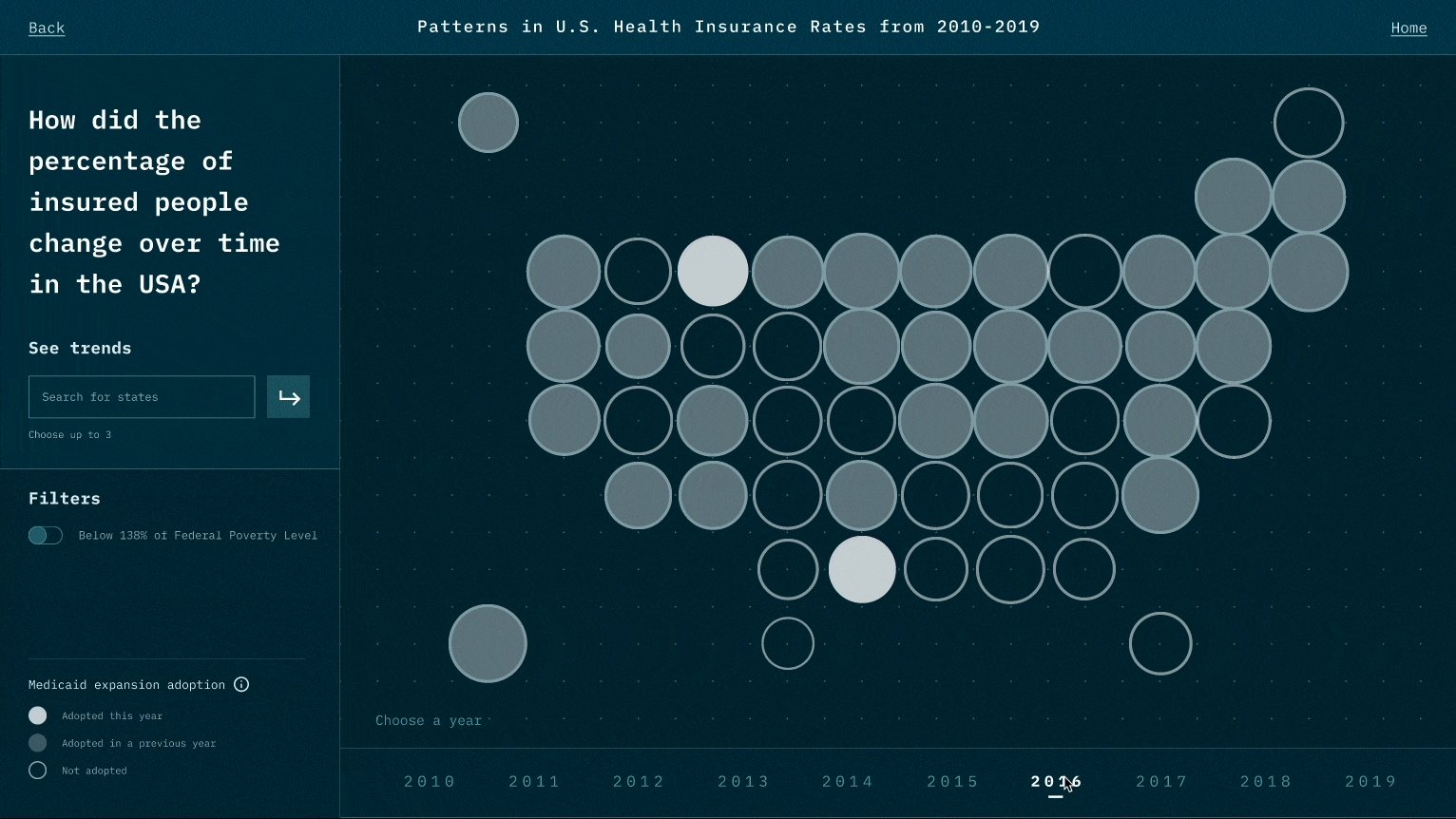
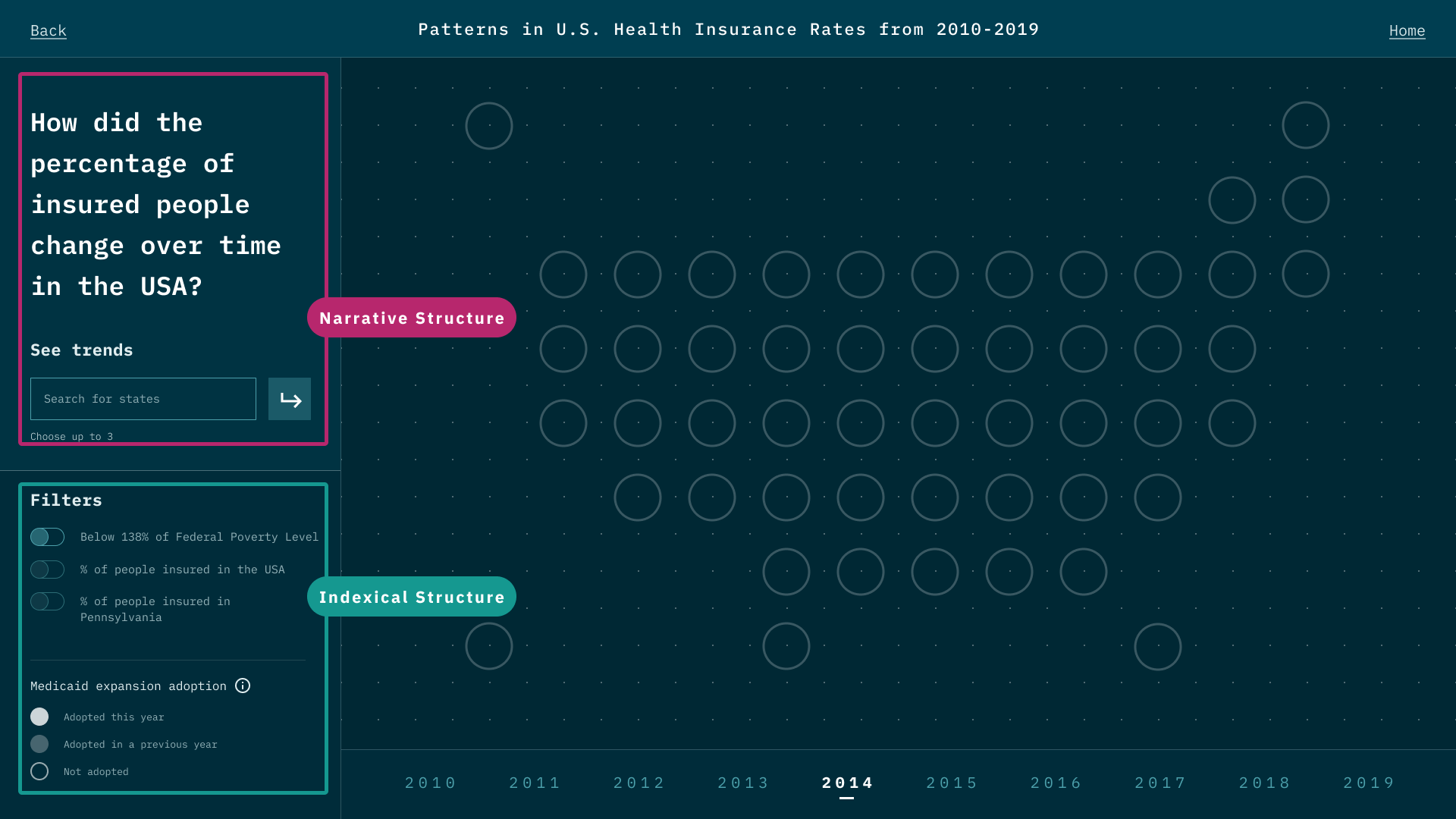
An overview of the insured rate in the US. It also guides users with step-by-step tutorials.

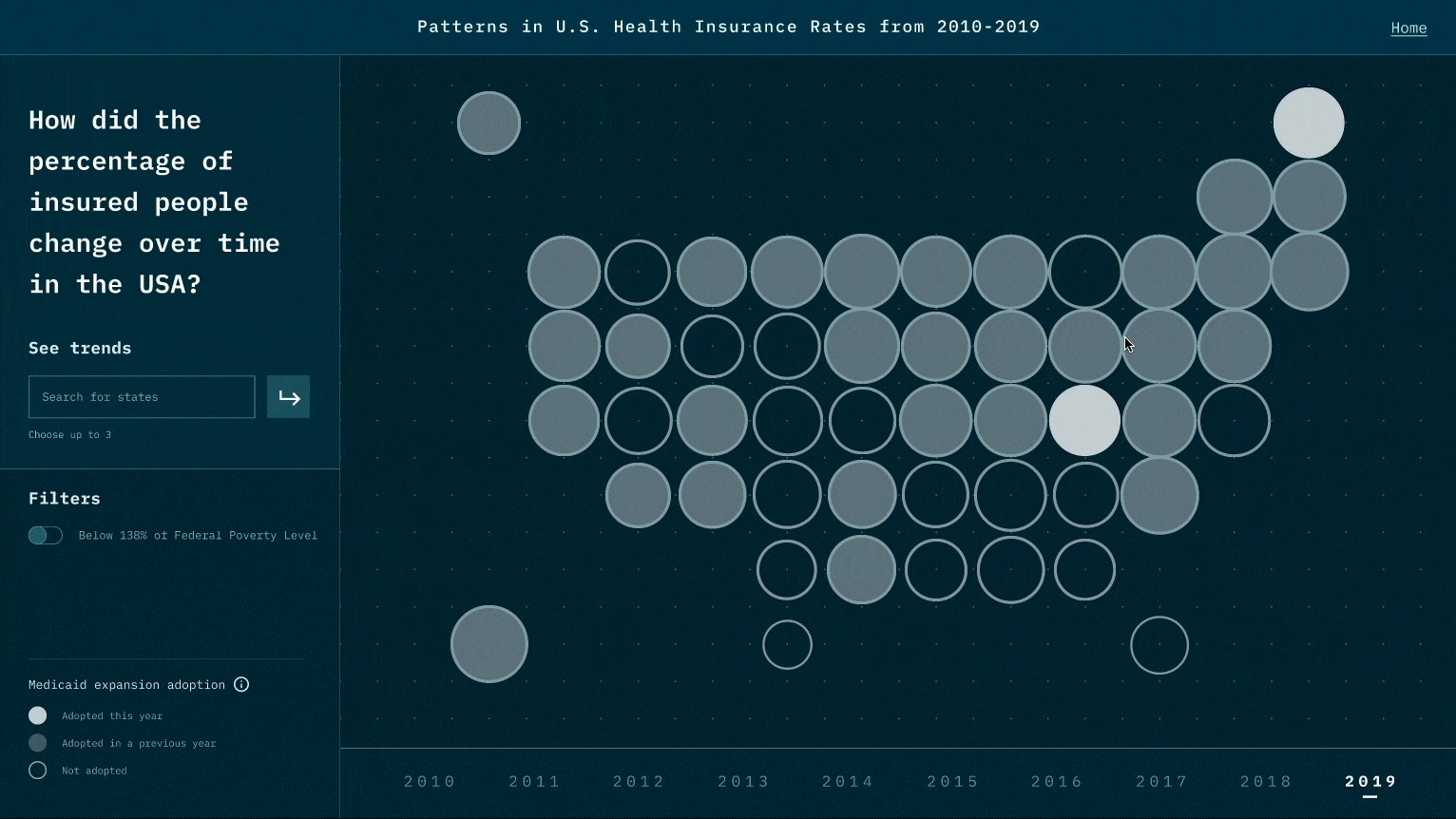
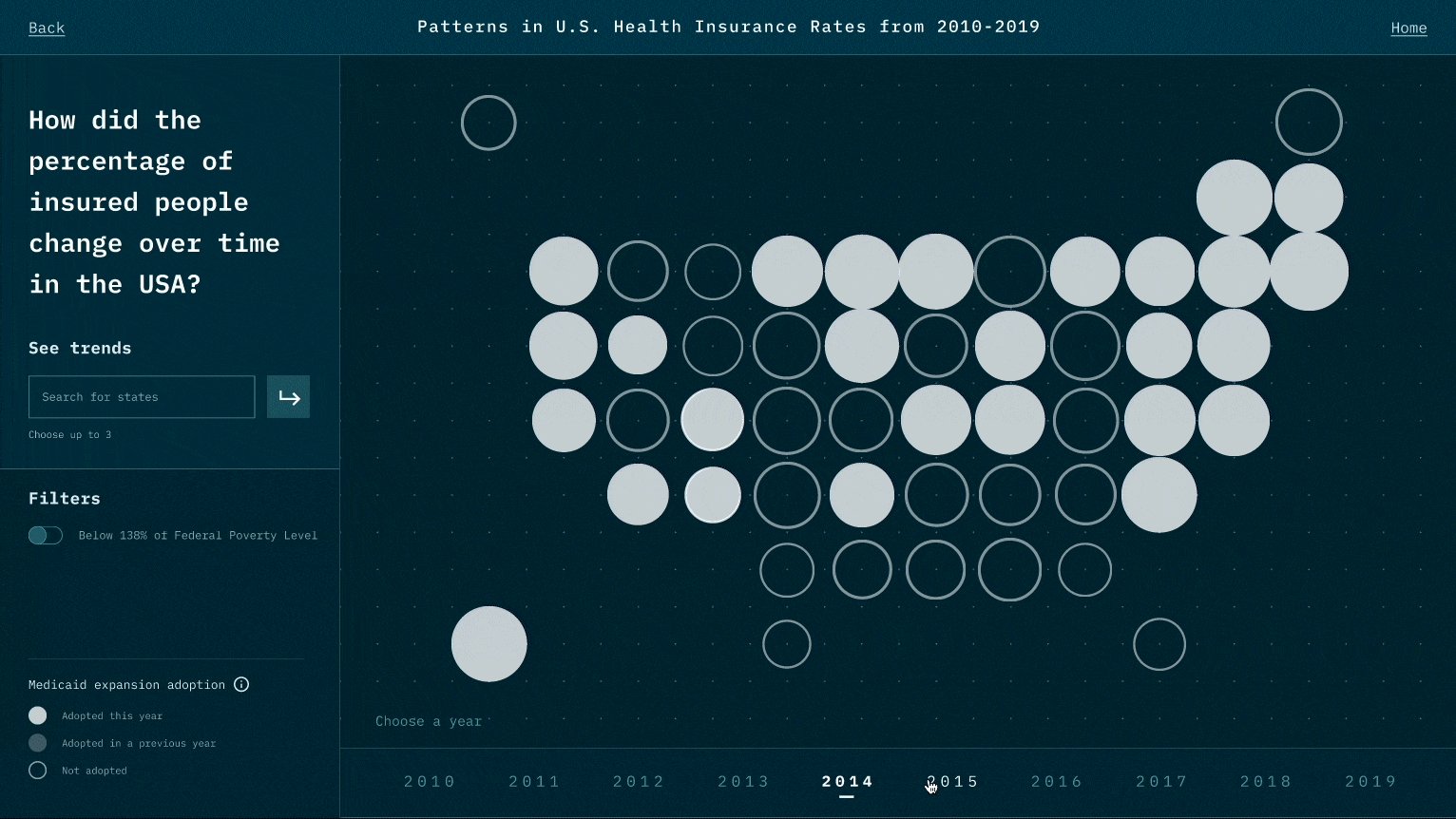
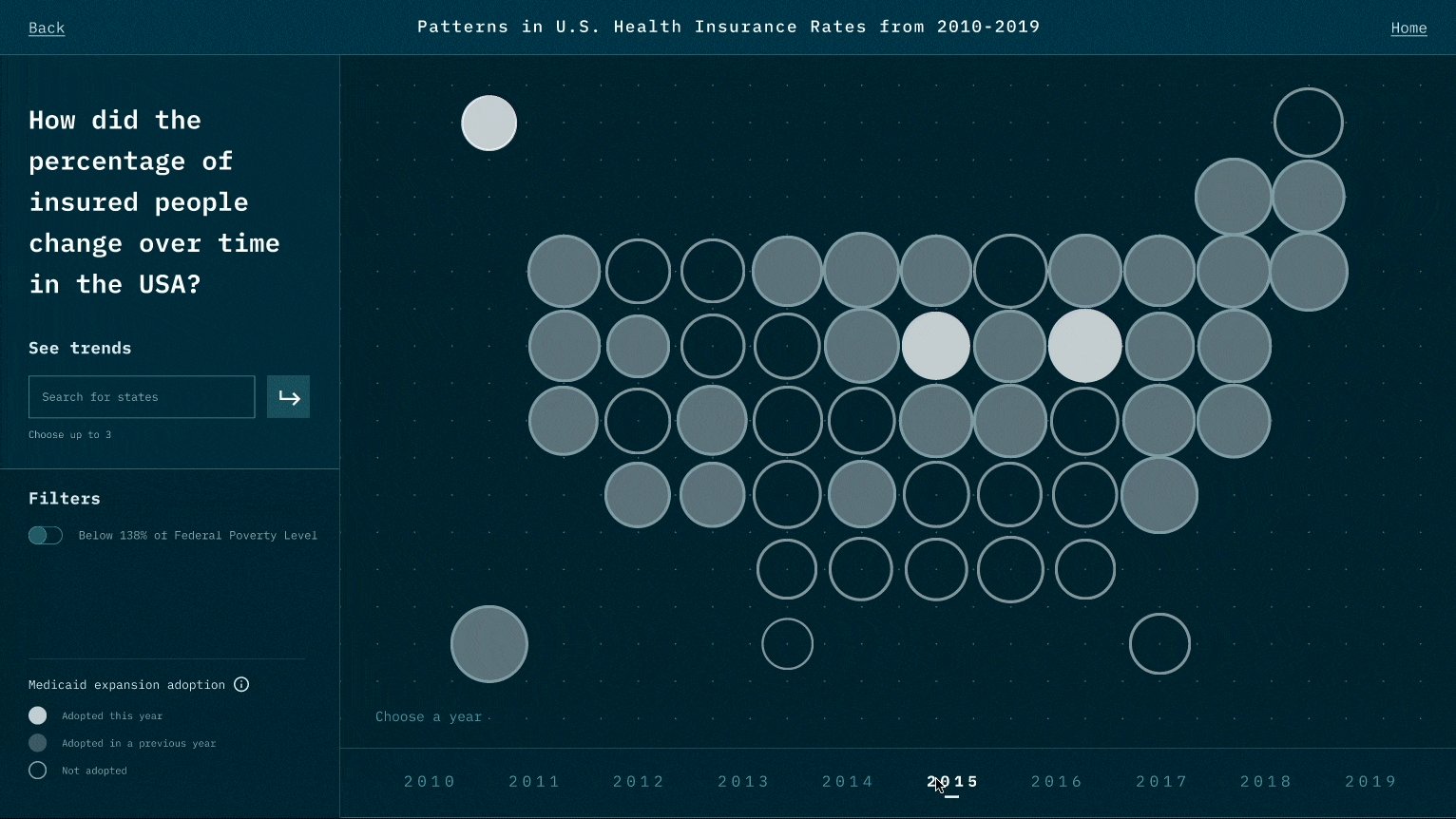
By clicking on the timeline, the insured rates on a state level are unfolded

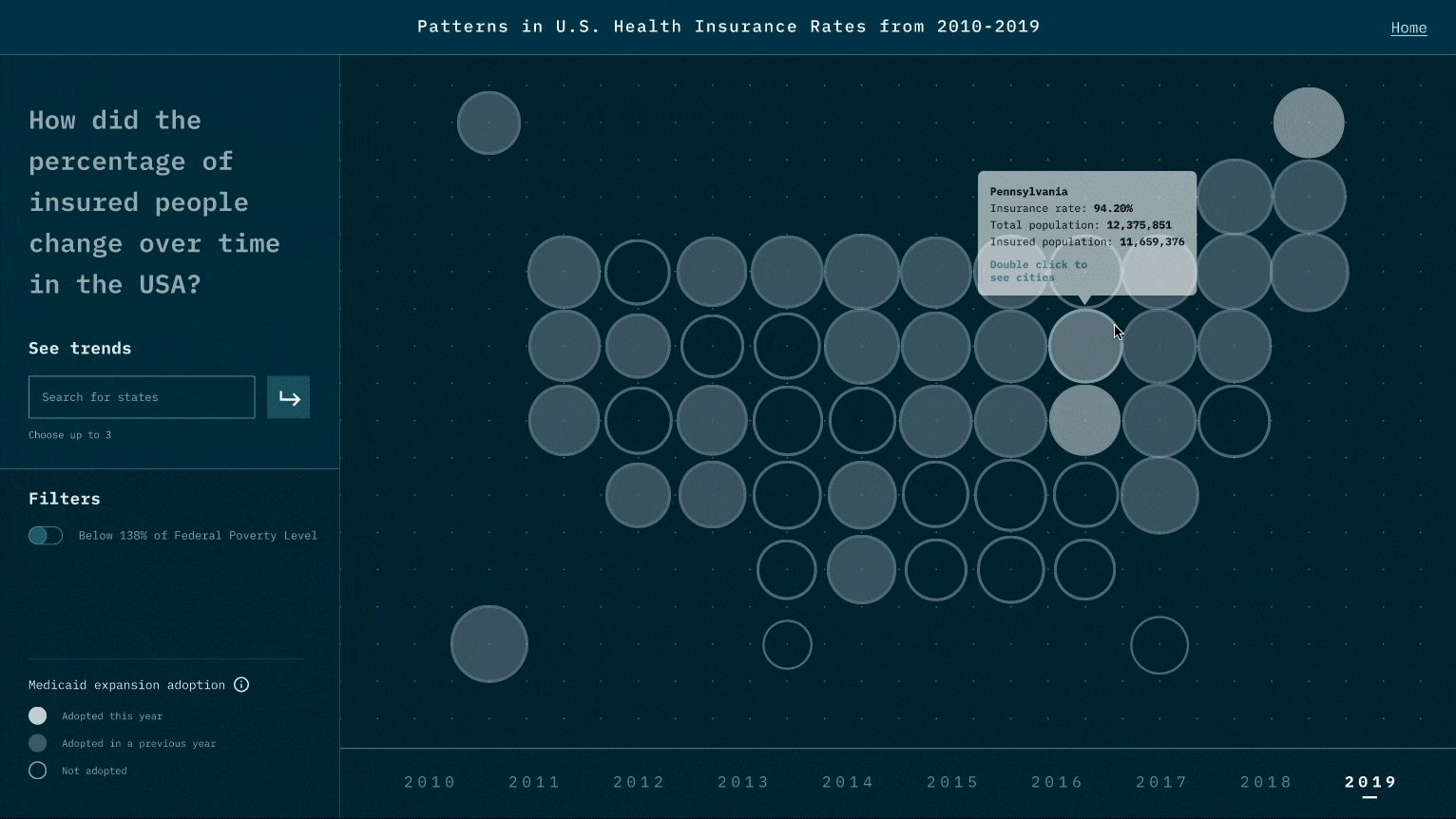
Viewers could select the states they'd like to compare year over year

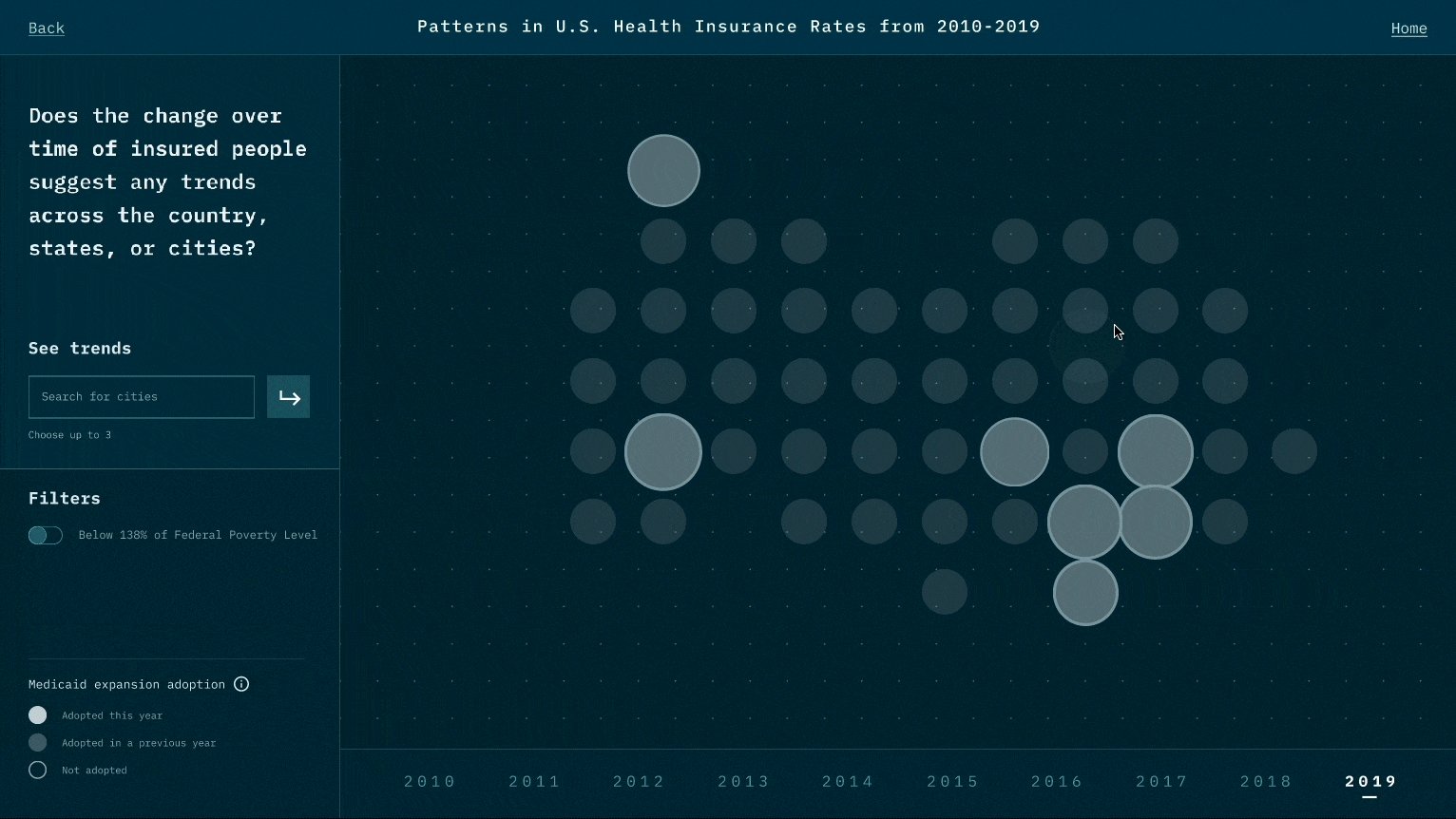
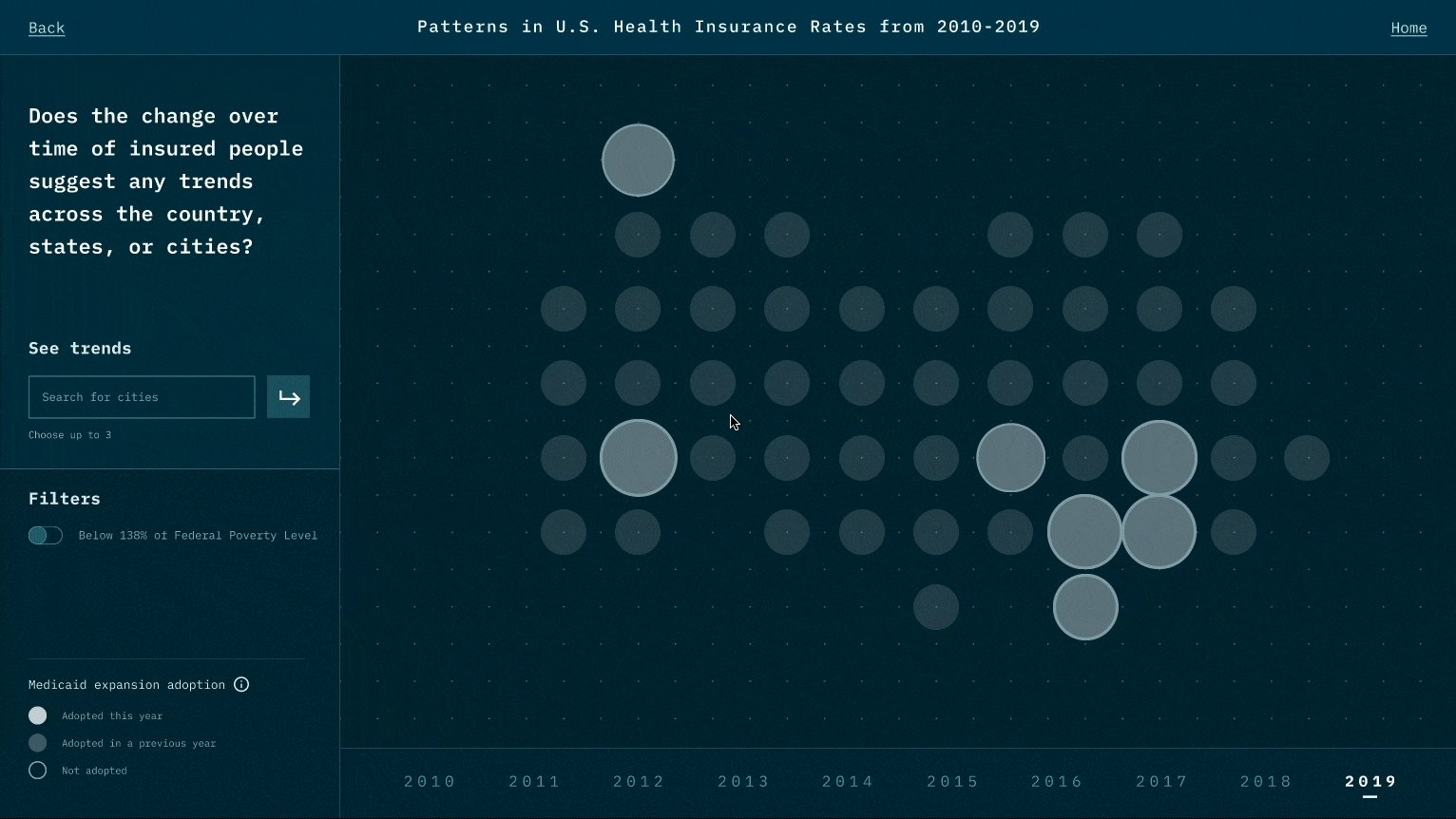
By double-clicking on a state, it will zoom in and show data on a city level

Viewers could select the cities they'd like to compare year over year

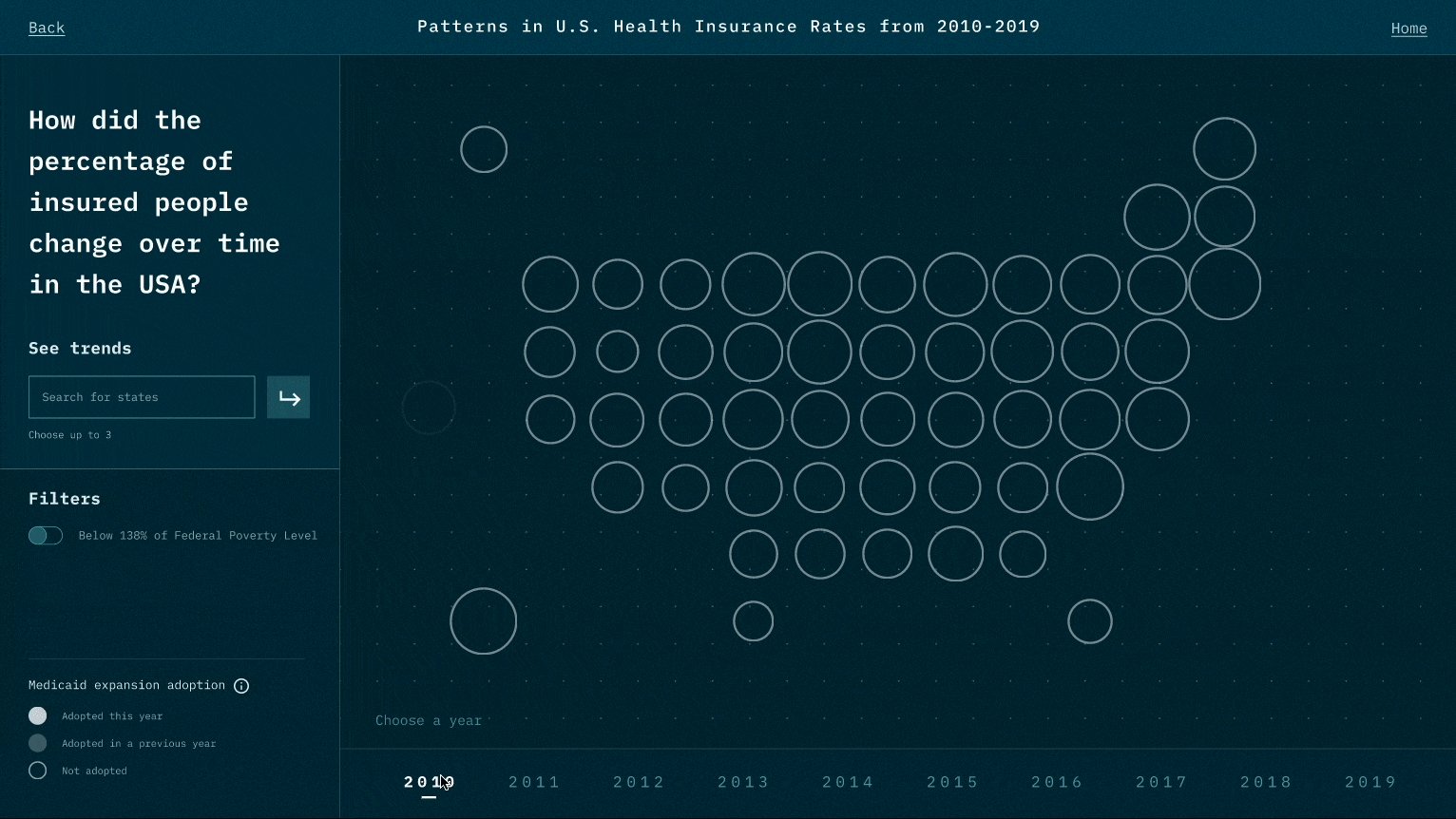
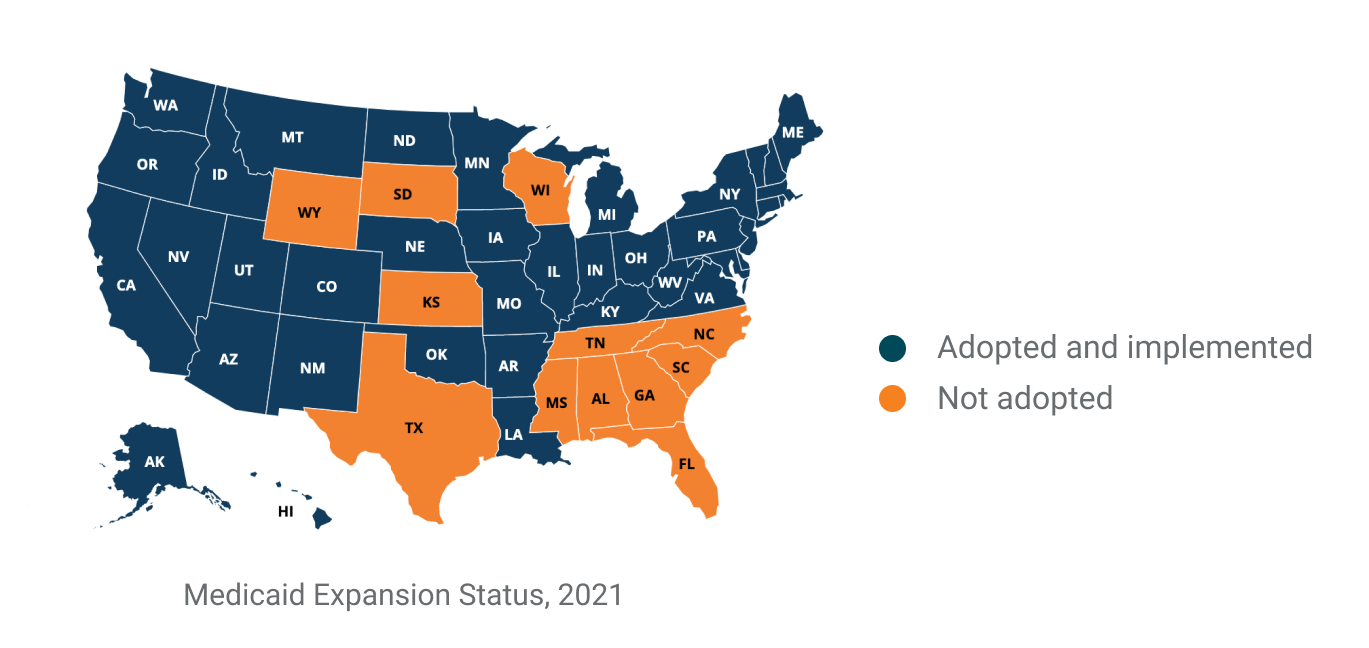
By clicking the years, viewers could see when each state adopt Medicaid expansion

Viewers could also turn on federal poverty level < 1.38 filter anytime to overlay the data of the low income on the average
We first group the raw data and try to find similarities and connections in the cluster of massive data sets. The factor that jumps out is time. Insurance rates are increased over time regardless of social status, demographics, etc.

In secondary research, many scholars suggest ACA and Medicaid (also known as Obamacare) are the reason for the increase. We are intrigued by the view and decide to verify the statement with data.

Q: What changes did the enactment of ACA in 2010 bring to the percentage of insured people?
% of insured people in the USA from 2010 to 2019 YoY

Q: Is the drop of uninsured rate in 2014 the result of Medicaid expansion?

Q: What changes did the Medicaid expansion in 2014 bring to the percentage of insured people?


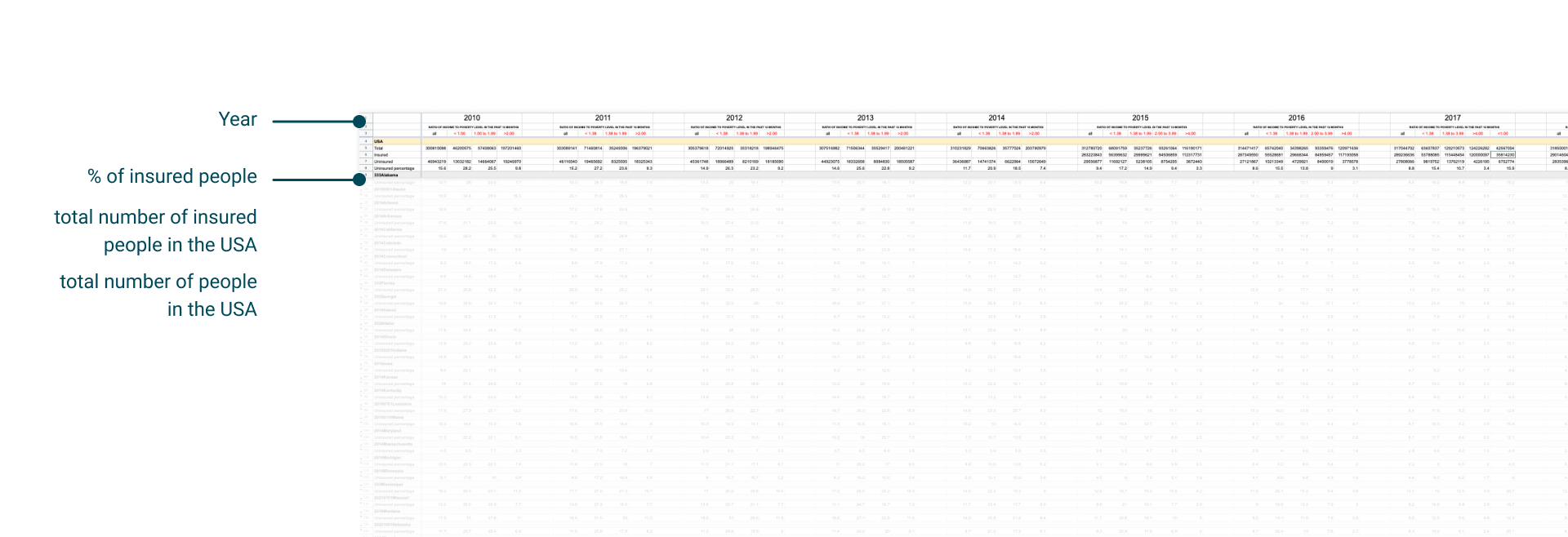
We filter out the irrelevant data and focus on the data that would help us tell the story, the effect of ACA and Medicaid on insured rates. For example, we have years ranging from 2010 to 2019 to cover pre-ACA and post-ACA. Also, we highlight the milestones of different states adopting Medicaid expansion as soft buckets

We introduce both narrative structure and indexical structure. In narrative structure, we navigate users to read the data from big (nation) to small (city). Along the way, they are also provided with choices to turn on Federal Poverty Line <138% filter and switch between years with Medicaid expansion year highlighted


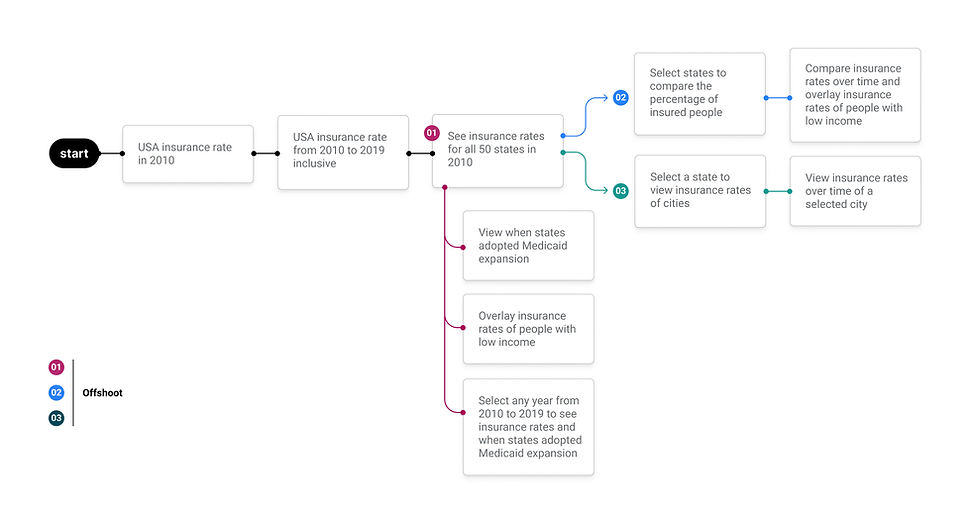
The pathway we design for viewers to experience

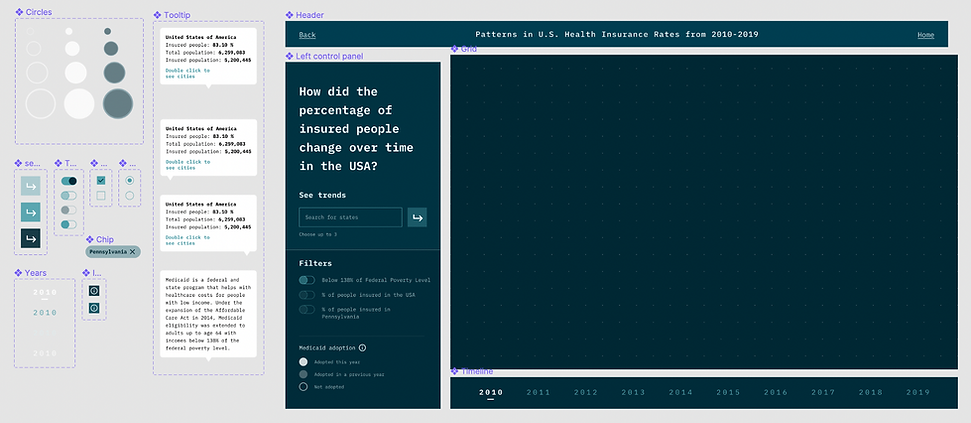
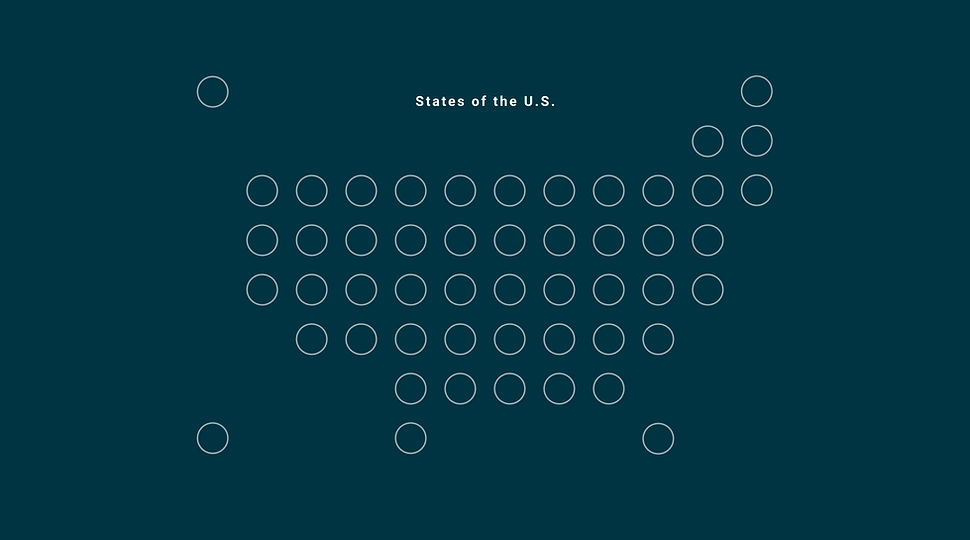
We use geographical system as the coordinate system because the US map provides a hint for viewers to know where the data story is going to illustrate about. But for the data of each state to be easily comparable on the gird system, we make the state location relative and abstract instead of exact



To make sure the difference between years is big enough to see, we design to make circle sizes dramatic between the smallest and the biggest. We also keep accessibility in mind by setting the clickable area to the same size as the biggest possible grid box. Also, the ensure scalability, a design system is created to make future changes efficient